så meget som vi gerne vil ikke besvære os med at opfinde en dokumentation design – der er ingen undgå det. Din dokumentation er det, der repræsenterer dig for dine brugere, så det ser bedre anstændigt ud.
du behøver ikke nødvendigvis en designer til at udføre denne særlige opgave. I dette indlæg vil vi vise dig flere tilgange til at oprette et farveskema.
brug en skabelon
man skriver ikke bare brugermanualer i Notesblok. Hvis bare det var så simpelt. Så sandsynligvis bruger du allerede et værktøj til dokumentationsforfatning. Hvis ikke, bør du helt sikkert overveje at gøre det, fordi dokumentation er så meget mere end almindelig tekst: skærmbilleder, ordninger, tabeller, bestilte lister og måske endnu mere professionelle ting, som single-sourcing, adgangsbegrænsning, et blodoffer for guder, der hjælper dig med at få din appversion rigtigt, når en ny kommer ud, og du skal pludselig ændre det ene nummer på hver side (ah, her er at leve i det tyvende århundrede! I dokumentationsforfatterværktøjer som ClickHelp kan du bare bruge variabler til at gemme versionsnummeret, så du ikke behøver at billedhugge det gennem hele din dokumentation) osv.
dokumentation authoring værktøjer kan hjælpe dig ud i mange aspekter af din arbejdsproces, design inkluderet. Forudkonfigurerede skabeloner er næsten altid en del af aftalen.
som regel indeholder programmer til dokumentationsskrivning flere skabeloner, der er designet til forskellige former for dokumentation. For eksempel er her en skabelon til API-dokumenter med lyse og mørke blokke:
så har du nogle muligheder at vælge imellem.
selvfølgelig vil brug af en klar skabelon spare dig for meget tid, men glem ikke, at det stadig skal være relateret til din virksomhed. Her er en tilgang til at overveje – vælg en klar skabelon, der matcher din virksomhedsstil mest, og lav nogle mindre reparationer.
fordele
- du får et klar design
- design er skabt af fagfolk
ulemper
- skabeloner er ikke altid gratis
- klar design passer ikke altid med hensyn til din virksomhedsstil
- nogle ændringer og rettelser er stadig nødvendige ganske ofte
Indholdsfortegnelse
Go Corporate
denne tilgang kræver lidt mere hovedskrabning. Hvert firma har nogle grundlæggende designløsninger, der bruges i deres produktdesign, på deres hjemmeside, i deres annoncer osv. Din stil er det, der får dit produkt til at skille sig ud, sådan vil folk huske dit brand og finde det blandt andre. Selv når brugerne kommer til at læse dine manualer, skal de være opmærksomme på, hvilket mærke det er. For det første giver dette mere synlighed, en større chance for at blive anerkendt i fremtiden. For det andet er dette stadig en enorm timesaver. For det tredje vil dette simpelthen få dig til at se godt ud – brugerne vil bemærke, at folk i dette firma virkelig tager deres job alvorligt og ikke efterlader den mindste detalje ubemærket.
så ja, at bruge din virksomhedsstil til brugerdokumentation er en meget tilrådelig tilgang.
hvis der er en stilguide – det er bare fantastisk. Alle skrifttyper og farver er allerede besluttet. Men vær også klar til at ændre et par farver og tilføje nogle ekstra til ordningen. Ligesom nogle rød-gul-orange alarm-ish nuancer til advarsler, for eksempel. Yderligere i denne artikel vil vi give dig nogle retningslinjer for farvetilpasningsteknikker, så du vil være fuldt udstyret til at vælge de rigtige ekstra farver baseret på din virksomhedsstilguide.
fordele
- det sparer dig meget tid, da du ikke behøver at gøre designet fra bunden
- i de fleste tilfælde er der en klar stilguide ved hånden
ulemper
- der vil sandsynligvis være nogle elementer, der ikke er dækket af din stilguide
- der kræves yderligere omarbejdning
oprettelse af farveskemaer fra bunden
dette er det – det er så kompliceret det bliver. Oprettelse af et farveskema på ny. Der kan være forskellige grunde til, at du står over for denne opgave, vi vil ikke dvæle ved dette. I stedet vil vi tilbyde dig universelle trin til oprettelse af et farveskema. De kan bruges til dokumentationsportaler, hjemmesider, selvstændige dokumenter mv.:
- tænk på, hvad dit produkt står for. Hver niche har sine egne egenskaber, standarder og tendenser. Underholdning farveskemaer drages mod lysere, dristigere farver med flere accenter, mens virksomhedernes stil er mere kold, neutral og almindelig.
- Vælg primære farver. Dette vil være grundlaget for hele farveskemaet. Og husk at du kun har brug for en/to primære farver pr. Se, hvordan du finder matchende farver i næste afsnit af denne artikel.
- Vælg farver til accenter. Sørg for, at du har nogle grundlæggende farver og lysere accenter, så dit farveskema ikke ser kedeligt ud, og alle de vigtige ting fremhæves.
- Definer, hvilke yderligere elementer du vil have (tabeller, informationsbokse, advarselsbokse osv.) og vælg også farver til dem. Som regel er disse lysere, mørkere eller mere mættede versioner af de farver, du allerede har valgt til din palet. Hvis du har lyst til, at tingene kommer ud af kontrol med denne mængde nuancer – skal du bare gå med dine accentfarver.
- Aaog det er gjort! Tag dine farver, ryst dem op, rør ikke 🙂
fordele
- designet vil være helt unikt
- hele processen er under kontrol fra start til målstregen
ulemper
- nogle undersøgelser skal udføres, hvis du er ny på dette
- udvikling af et branding nyt design kræver en overvejet tid tildelt
Grundlæggende om farveteori – farvehjul
nu til den mest interessante del – lad os lære at kombinere og matche farver. Dette bliver meget lettere, end du sandsynligvis har forestillet dig.
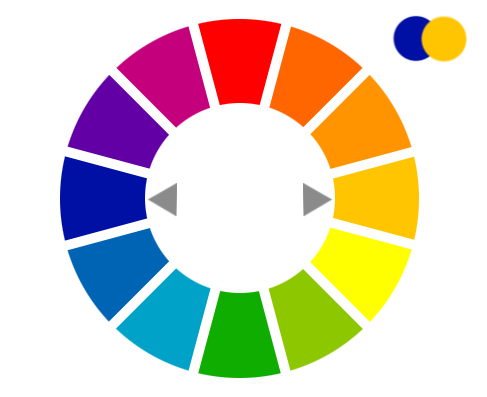
den magiske ting, der vil gøre næsten alt jobbet for os, kaldes farvehjulet:

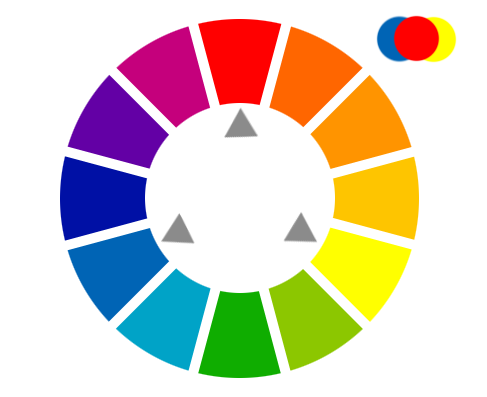
og her er nogle måder, hvorpå farverne kan kombineres ved hjælp af farvehjulet:
- de modsatte farver kaldes komplementær betydning, at de passer godt sammen, men de skaber også en slående kontrast. Brug dem i begrænsede mængder til vægt.

farver placeret ved siden af hinanden kaldes analoge. De skaber normalt ret harmoniske og rolige farvepaletter. Tænk på en komplementær farve for at gøre dit farveskema mere levende.
tre farver jævnt fjernt fra hinanden omfatter triadiske farveskemaer. Sådanne farvekombinationer er meget levende og lyse. Prøv at bruge lysere nuancer, eller lav en farve dominerende, mens de to andre fungerer som accenter.

free Color Scheme Resources
hvis du af en eller anden grund stadig ikke føler dig sikker på dine farveskemaer efter at have prøvet de ovennævnte tricks med farvehjulet-heldigvis har vi internettet på vores hænder. Og det er fuld af store ressourcer til oprettelse af farveskemaer. Nedenfor finder du et hurtigt overblik over tre gode online ressourcer til oprettelse af farvepalet:

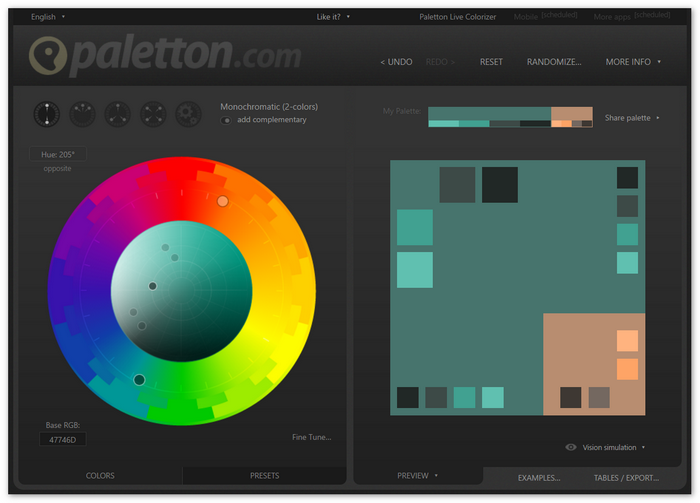
paletton.com
denne fantastiske ressource giver dig et interaktivt farvehjul at lege med. Du kan bruge de teknikker, vi har nævnt i det foregående afsnit, eller prøve noget nyt, som for eksempel en tetrad-kombination af fire farver. Denne hjemmeside kan endda oprette en hurtig eksempelside til dit farveskema.

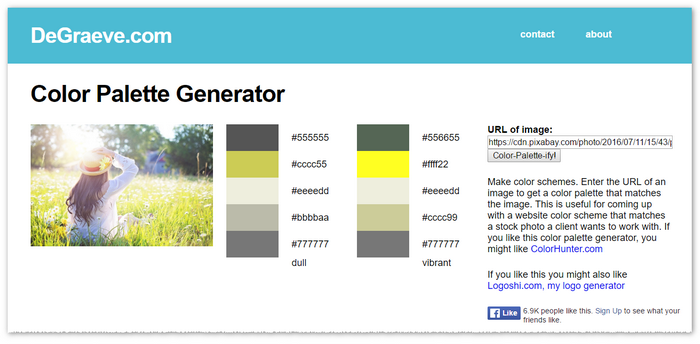
– Nej.fornedre.com
denne hjemmeside tilbyder en ejendommelig samling af generatorer, farvepaletgeneratoren er en af dem.
du uploader blot et billede, hvis farvekombination du finder visuelt tiltalende, og appen opdeler det i separate farver, så du får et klar farveskema som output.

coolors.co
denne hjemmeside kan generere tilfældige farveskemaer, som du kan finjustere senere. Det gemmer også et imponerende antal klare farvepaletter fra andre brugere. Du er velkommen til at filtrere dem for at se på de bedste tilbud.
i denne artikel blev du bekendt med tre stier, du kan følge for at oprette et eget dokumentationsdesign: ved hjælp af en klar skabelon, oprette dit design baseret på din virksomhedsstil eller gøre alt fra bunden. Uanset hvilken vej du tager, skal du huske de farvetricks, du har lært i denne artikel, de kan vise sig meget nyttige.
der er faktisk endnu et råd til dig – se dig omkring. Hele vores univers er her for at inspirere dig, bare se nærmere.
denne artikel er skrevet baseret på vores egen tekniske skriftlige erfaring. Hvis du har brug for at oprette online dokumentation, kan du også lide ClickHelp – det bedste online dokumentationsværktøj til internetudviklere.