så mycket som vi inte vill besvära oss med att uppfinna en dokumentationsdesign – Det går inte att undvika det. Din dokumentation är det som representerar dig för dina användare, så det ser bättre ut anständigt.
du behöver inte nödvändigtvis en designer för att utföra denna uppgift. I det här inlägget kommer vi att visa dig flera sätt att skapa ett färgschema.
använd en mall
man skriver inte bara användarmanualer i Anteckningsblock. Om det bara var så enkelt. Så, förmodligen, använder du redan ett verktyg för dokumentation. Om inte, bör du definitivt överväga att göra det eftersom dokumentation är så mycket mer än vanlig text: skärmdumpar, scheman, tabeller, beställda listor och kanske ännu mer professionella saker, som enstaka inköp, åtkomstbegränsning, ett blodoffer för gudar som hjälper dig att få din appversion rätt när en ny kommer ut, och du måste plötsligt ändra det numret på varje sida (ah, här är att leva i XXI-talet! I dokumentationsredigeringsverktyg som ClickHelp kan du bara använda variabler för att lagra versionsnumret, så du behöver inte pixelhunta det genom hela dokumentationen) etc.
dokumentationsverktyg kan hjälpa dig i många aspekter av din arbetsprocess, inklusive design. Förkonfigurerade mallar är nästan alltid en del av affären.
som regel innehåller programvara för dokumentationsskrivning flera mallar som är utformade för olika typer av dokumentation. Här är till exempel en mall för API-dokument med ljusa och mörka block:
så, du kommer att ha några alternativ att välja mellan.
naturligtvis sparar du mycket tid med en färdig mall, men glöm inte att den fortfarande ska vara relaterad till ditt företag. Här är ett sätt att överväga – välj en färdig mall som matchar ditt företag stil mest och göra några mindre reparationer.
fördelar
- du får en färdig design
- mönster skapas av proffs
nackdelar
- mallar är inte alltid gratis
- färdiga mönster passar inte alltid när det gäller din företagsstil
- vissa ändringar och korrigeringar behövs fortfarande ganska ofta
Innehållsförteckning
Go Corporate
detta tillvägagångssätt kräver lite mer huvudskrapa. Varje företag har några grundläggande designlösningar som används i deras produktdesign, på deras hemsida, i sina annonser etc. Din stil är det som gör att din produkt sticker ut, så kommer människor att komma ihåg ditt varumärke och hitta det bland andra. Även när användare kommer att läsa dina manualer bör de vara medvetna om vilket märke det är. För det första ger detta mer synlighet, en större chans att bli erkänd i framtiden. För det andra är detta fortfarande en stor tidsbesparing. För det tredje kommer det helt enkelt att få dig att se bra ut – användarna kommer märka att människor i det här företaget verkligen tar sitt jobb på allvar och inte lämnar minsta detalj obemärkt.
så, ja, att använda din företagsstil för användardokumentation är ett mycket tillrådligt tillvägagångssätt.
om det finns en stilguide – det här är bara bra. Alla teckensnitt och färger har redan beslutats. Men var också redo att ändra ett par färger och lägga till några extra till systemet. Som vissa röd-gul-orange larm-ish nyanser för varningar, till exempel. Vidare i den här artikeln kommer vi att ge dig några riktlinjer för färgmatchningstekniker, så du kommer att vara fullt utrustad för att välja rätt ytterligare färger baserat på din företags stilguide.
fördelar
- det sparar mycket tid eftersom du inte behöver göra designen från början
- i de flesta fall finns det en färdig stilguide till hands
nackdelar
- det kommer sannolikt att finnas några element som inte omfattas av din stilguide
- några ytterligare omarbetningar kommer att krävas
skapa färgscheman från början
det här är det – så komplicerat blir det. Skapa ett färgschema på nytt. Det kan finnas olika anledningar till varför du står inför den här uppgiften, vi kommer inte att dölja detta. Istället kommer vi att erbjuda dig universella steg för att skapa ett färgschema. De kan användas för dokumentationsportaler, webbplatser, fristående dokument etc.:
- Tänk på vad din produkt står för. Varje nisch har sina egna särdrag, standarder och trender. Underhållningsfärgscheman graviterar mot ljusare, djärvare färger med fler accenter medan företagsstil är mer kall, neutral och vanlig.
- Välj primärfärger. Detta kommer att vara grunden för hela färgschemat. Och kom ihåg att du bara behöver en/två primära färger per design. Se hur du hittar matchande färger i nästa avsnitt i den här artikeln.
- Välj färger för accenter. Se till att du har några grundläggande färger och ljusare accenter, så att ditt färgschema inte ser tråkigt ut och alla viktiga saker betonas.
- definiera vilka ytterligare element du kommer att ha (tabeller, informationsrutor, varningsrutor etc.) och välj färger för dem också. Som regel är dessa ljusare, mörkare eller mer mättade versioner av de färger du redan har valt för din palett. Om du känner att saker går ur kontroll med denna mängd nyanser-gå bara med dina accentfärger.
- Aaoch det är klart! Ta dina färger, skaka upp dem, Rör inte om 🙂
fördelar
- designen kommer att vara helt unik
- hela processen är under kontroll från början till mållinjen
nackdelar
- en del undersökningar måste utföras om du är ny på detta
- utveckla en branding ny design kräver en ansedd tid allokerad
grunderna i färgteori – färghjul
nu, till den mest intressanta delen – låt oss lära oss att kombinera och matcha färger. Detta kommer att bli mycket lättare än du förmodligen har föreställt dig.
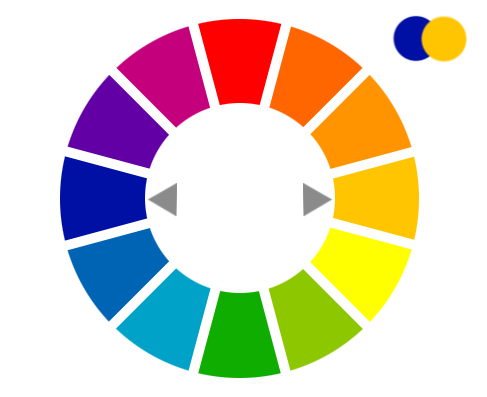
den magiska saken som kommer att göra nästan allt jobb för oss kallas färghjulet:

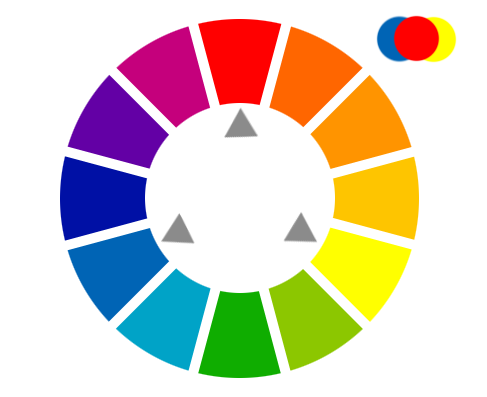
och här är några sätt färgerna kan kombinera med hjälp av färghjulet:
- de motsatta färgerna kallas kompletterande vilket innebär att de passar bra ihop, men de skapar också en slående kontrast. Använd dem i begränsade mängder för betoning.

färger som ligger bredvid varandra kallas analoga. De skapar vanligtvis ganska harmoniska och lugna färgpaletter. Tänk på en kompletterande färg för att göra ditt färgschema mer levande.
Tre färger jämnt avlägsna från varandra innefattar triadiska färgscheman. Sådana färgkombinationer är mycket levande och ljusa. Försök använda blekare nyanser eller gör en färg dominerande medan de andra två kommer att fungera som accenter.

gratis färgschema resurser
om du av någon anledning fortfarande inte känner dig säker på dina färgscheman efter att ha provat de ovan nämnda trickarna med färghjulet-lyckligtvis har vi Internet på våra händer. Och, den är full av stora resurser för färgsättning skapande. Nedan hittar du en snabb översikt över tre fantastiska online-resurser för att skapa färgpalett:

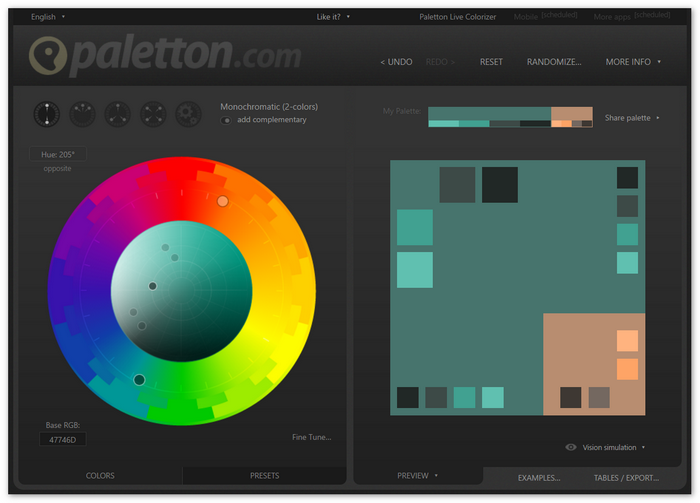
paletton.com
denna fantastiska resurs ger dig ett interaktivt färghjul att leka med. Du kan använda de tekniker som vi nämnde i föregående avsnitt eller prova något nytt, som till exempel en tetradkombination av fyra färger. Denna webbplats kan till och med skapa en snabb exempelsida för ditt färgschema.

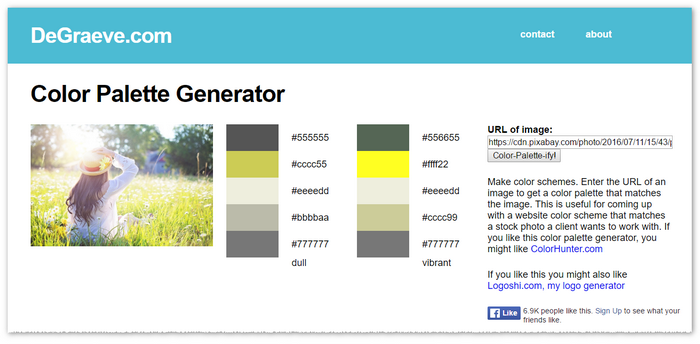
www.degraeve.com
denna webbplats erbjuder en märklig samling generatorer, färgpalett generator är en av dem.
du laddar helt enkelt upp en bild vars färgkombination du finner visuellt tilltalande, och appen bryter ner den i separata färger, så du får ett färdigt färgschema som en utgång.

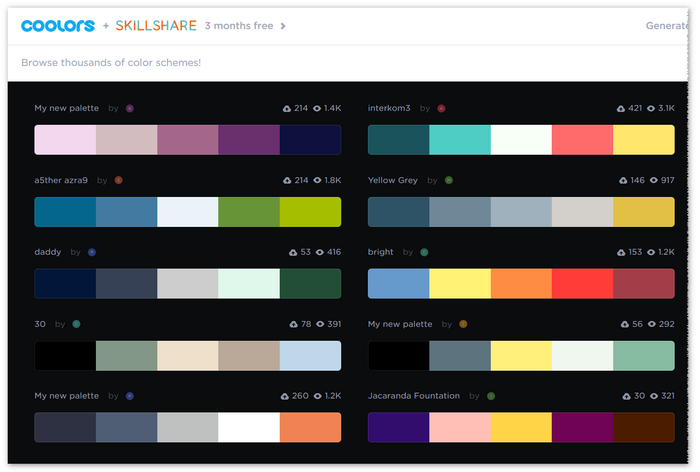
coolors.co
denna webbplats kan generera slumpmässiga färgscheman som du kan finjustera senare. Det lagrar också ett imponerande antal färdiga färgpaletter från andra användare. Filtrera gärna dem för att titta på de bästa erbjudandena.
i den här artikeln har du bekantat dig med tre vägar du kan följa för att skapa en egen dokumentationsdesign: använda en färdig mall, skapa din design baserat på din företagsstil eller göra allt från början. Oavsett vilken väg du tar, kom ihåg de färgtrick du har lärt dig i den här artikeln, de kan visa sig vara till stor hjälp.
det finns faktiskt ytterligare ett råd för dig-titta runt. Hela vårt universum är här för att inspirera dig, titta bara närmare.
denna artikel skrevs baserat på vår egen tekniska skrivupplevelse. Om du behöver skapa onlinedokumentation kanske du också gillar ClickHelp – det bästa online dokumentationsverktyget för webbutvecklare.