zoveel als we ons niet zouden willen bezighouden met het uitvinden van een documentatieontwerp – het is niet te vermijden. Uw documentatie is wat u vertegenwoordigt aan uw gebruikers, zodat het er beter fatsoenlijk uitzien.
u hebt niet noodzakelijk een ontwerper nodig om deze specifieke taak te vervullen. In dit bericht, we gaan u laten zien verschillende benaderingen van het maken van een kleurenschema.
gebruik een sjabloon
men schrijft niet alleen gebruikershandleidingen in Kladblok. Was het maar zo simpel. Dus, waarschijnlijk, u bent al met behulp van een tool voor documentatie authoring. Zo niet, dan moet je zeker overwegen om dit te doen, want documentatie is zo veel meer dan platte tekst: screenshots, schema ‘ s, tabellen, geordende lijsten, en misschien nog meer professionele dingen, zoals single-sourcing, toegangsbeperking, een bloedoffer voor goden die u zal helpen uw app-versie goed te krijgen wanneer er een nieuwe komt, en je plotseling nodig hebt om dat ene nummer te veranderen op elke pagina (ah, hier is om te leven in de XXI eeuw! In documentation authoring tools zoals ClickHelp, kun je gewoon variabelen gebruiken om het versienummer op te slaan, zodat je het niet in je hele documentatie hoeft te pixelhunt), enz.
documentatie authoring tools kunnen u helpen in vele aspecten van uw werkproces, inclusief ontwerp. Vooraf geconfigureerde sjablonen zijn bijna altijd onderdeel van de deal.
in de regel bevat software voor het schrijven van documentatie verschillende sjablonen die zijn ontworpen voor verschillende soorten documentatie. Hier is bijvoorbeeld een sjabloon voor API-documenten met lichte en donkere blokken:
u hebt dus een aantal opties om uit te kiezen.
natuurlijk bespaart het gebruik van een sjabloon u veel tijd, maar vergeet niet dat het nog steeds gerelateerd moet zijn aan uw bedrijf. Hier is een aanpak om te overwegen – kies een klaar sjabloon dat past bij uw bedrijf stijl het meest en doe een aantal kleine reparaties.
Pluspunten
- Je krijgt een kant en klaar ontwerp
- Ontwerpen zijn gemaakt door vakmensen
Nadelen
- Sjablonen zijn niet altijd vrij
- Klaar ontwerpen zal niet altijd passen op basis van uw huisstijl
- Enkele wijzigingen en correcties zijn nog steeds nodig heel vaak
Inhoud
Ga Corporate
Deze aanpak vereist een beetje meer hoofd krabben. Elk bedrijf heeft een aantal fundamentele ontwerpoplossingen die worden gebruikt in hun productontwerp, op hun website, in hun advertenties, enz. Uw stijl is wat maakt uw product opvallen, dit is hoe mensen uw merk zal onthouden en vind het onder anderen. Zelfs wanneer gebruikers komen om uw handleidingen te lezen, ze moeten zich bewust zijn van welk merk het is. Ten eerste geeft dit meer zichtbaarheid, een grotere kans om in de toekomst erkend te worden. Ten tweede, dit is nog steeds een enorme tijdsbesparing. Ten derde, dit zal je er gewoon goed uitzien-gebruikers zullen merken dat mensen in dit bedrijf echt hun werk serieus nemen, niet het kleinste detail onopgemerkt.
dus ja, het gebruik van uw bedrijfsstijl voor gebruikersdocumentatie is een zeer aan te raden aanpak.
als er een stijlgids is-dit is gewoon geweldig. Alle lettertypen en kleuren zijn al besloten. Maar, ook, bereid zijn om een paar kleuren te veranderen en voeg wat extra degenen aan de regeling. Zoals sommige rood-geel-oranje alarm-achtige tinten voor waarschuwingen, bijvoorbeeld. Verder in dit artikel, zullen we u een aantal richtlijnen over kleur matching technieken, zodat u volledig uitgerust om de juiste extra kleuren te kiezen op basis van uw corporate style guide.
Pros
- het bespaart u veel tijd omdat u het ontwerp niet helemaal opnieuw hoeft uit te voeren
- in de meeste gevallen is er een kant – en-klare stijlgids bij de hand
Cons
- er zullen hoogstwaarschijnlijk enkele elementen zijn die niet door uw stijlgids worden gedekt
- enige extra bewerking zal nodig zijn
kleurenschema ‘ s vanaf nul aanmaken
Dit is het-zo ingewikkeld wordt het. Het creëren van een kleurenschema opnieuw. Er kunnen verschillende redenen zijn waarom u deze taak onder ogen ziet, we zullen hier niet verder op ingaan. In plaats daarvan bieden we u universele stappen voor het maken van een kleurenschema. Ze kunnen worden gebruikt voor documentatie portals, websites, standalone documenten, enz.:
- denk aan waar uw product voor staat. Elke niche heeft zijn eigen eigenaardigheden, normen en trends. Entertainment kleurenschema ‘ s aangetrokken naar helderder, brutaler kleuren met meer accenten, terwijl de corporate stijl is meer koud, neutraal en effen.
- kies primaire kleuren. Dit zal de basis van het hele kleurenschema. En, vergeet niet dat je slechts één/twee primaire kleuren per ontwerp nodig. Zie hoe u bijpassende kleuren kunt vinden in de volgende sectie van dit artikel.
- kleuren voor accenten kiezen. Zorg ervoor dat u een aantal basiskleuren en helderdere accenten, zodat uw kleurenschema ziet er niet saai, en alle belangrijke dingen worden benadrukt.
- definieer welke extra elementen u zult hebben (tabellen, informatieboxen, waarschuwingsboxen, enz.) en kies kleuren voor hen, ook. In de regel zijn dit helderder, donkerder of meer verzadigde versies van de kleuren die u al hebt gekozen voor uw palet. Als je het gevoel hebt dat dingen uit de hand lopen met deze hoeveelheid tinten-ga gewoon met je accentkleuren.
- Aa en het is klaar! Neem uw kleuren, schud ze op, niet roeren 🙂
Voors
- De design zal een werkelijk unieke
- Het hele proces onder controle is van de start naar de finish
Nadelen
- Een onderzoek dient te worden uitgevoerd als u nieuw bij deze
- het Ontwikkelen van een merk-nieuwe ontwerp vereist een afgewogen hoeveelheid tijd toegewezen
Kleur Theorie Basiskennis – Kleurenwiel
Nu, naar het meest interessante deel – laten we leren hoe te combineren zijn en overeenkomen met de kleuren. Dit wordt veel makkelijker dan je je waarschijnlijk had voorgesteld.
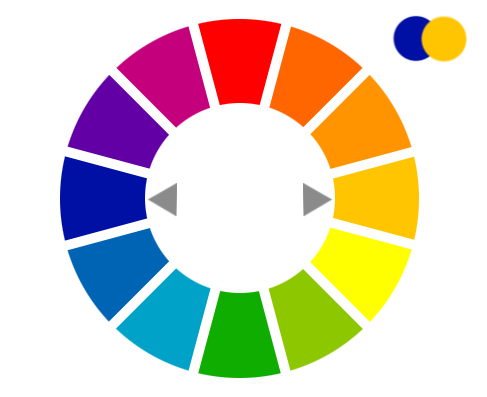
het magische ding dat bijna al het werk voor ons zal doen heet het kleurenwiel:

en hier zijn enkele manieren waarop de kleuren kunnen combineren met behulp van het kleurenwiel:
- de tegenovergestelde kleuren worden complementair genoemd, wat betekent dat ze goed bij elkaar passen, maar ze creëren ook een opvallend contrast. Gebruik ze in beperkte hoeveelheden voor nadruk.

kleuren naast elkaar worden analoog genoemd. Ze maken meestal vrij harmonieuze en rustige kleurenpaletten. Denk aan een complementaire kleur om uw kleurenschema levendiger te maken.
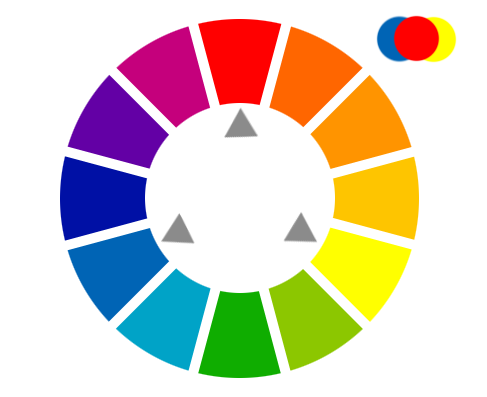
Drie kleuren gelijkmatig ver van elkaar bestaan uit triadische kleurenschema ‘ s. Dergelijke kleurencombinaties zijn zeer levendig en helder. Probeer het gebruik van bleker tinten of maak een kleur dominant, terwijl de andere twee zullen dienen als accenten.

gratis kleurenschema Resources
Als u om een of andere reden nog steeds geen vertrouwen hebt in uw kleurenschema ‘ s na het uitproberen van de hierboven genoemde trucs met het kleurenwiel-gelukkig hebben we het Internet in onze handen. En, het is vol met grote middelen voor kleurenschema creatie. Hieronder vindt u een snel overzicht van drie geweldige online bronnen voor het maken van kleurenpaletten:

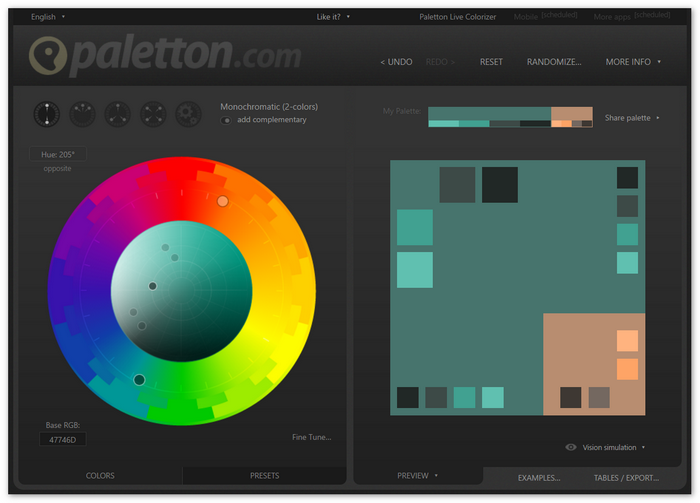
paletton.com
deze geweldige bron geeft u een interactief kleurenwiel om mee te spelen. Je kunt de technieken gebruiken die we in de vorige sectie hebben genoemd of iets nieuws proberen, zoals bijvoorbeeld een tetrad combinatie van Vier Kleuren. Deze website kan zelfs een snelle voorbeeldpagina maken voor uw kleurenschema.

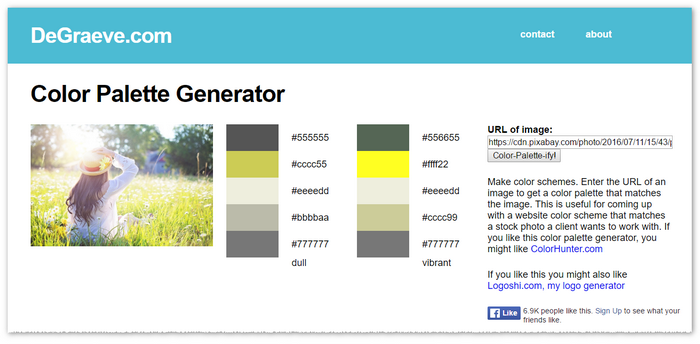
www.degraeve.com
deze website biedt een eigenaardige verzameling van generatoren, de kleurenpaletgenerator is er een van.
u uploadt gewoon een afbeelding waarvan u de kleurencombinatie visueel aantrekkelijk vindt, en de app splitst deze op in aparte kleuren, zodat u een klaar kleurenschema krijgt als uitvoer.

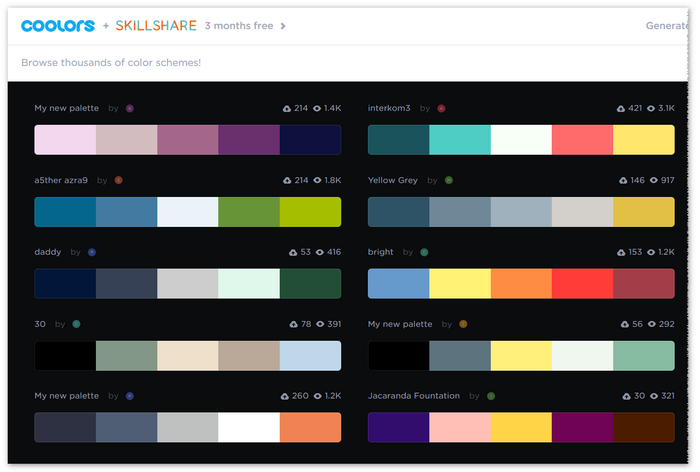
coolors.co
deze website kan willekeurige kleurenschema ‘ s genereren die u later kunt finetune. Ook, het slaat een indrukwekkend aantal klaar kleurenpaletten van andere gebruikers. Voel je vrij om ze te filteren om te kijken naar de beste aanbiedingen.
In dit artikel maakte u kennis met drie paden die u kunt volgen om een eigen documentatieontwerp te maken: het gebruik van een sjabloon, het maken van uw ontwerp op basis van uw bedrijfsstijl, of alles vanaf nul doen. Welk pad je ook neemt, houd in gedachten de kleur trucs die je hebt geleerd in dit artikel, ze kunnen blijken zeer nuttig.
er is, eigenlijk, nog een stukje advies voor u-kijk rond. Ons hele universum is hier om je te inspireren, kijk maar beter.
dit artikel is geschreven op basis van onze eigen technische schrijfervaring. Als u online documentatie moet maken, kunt u ClickHelp ook leuk vinden-de beste online documentatie tool voor webontwikkelaars.