så mye som vi ønsker ikke å bry oss med å finne opp en dokumentasjon design-det er ingen å unngå det – Dokumentasjonen er hva representerer deg til brukerne, så det bedre ser anstendig.
du trenger ikke nødvendigvis en designer for å oppfylle denne oppgaven. I dette innlegget skal vi vise deg flere tilnærminger til å skape et fargevalg.
Bruk En Mal
man skriver ikke bare brukerhåndbøker i Notisblokk. Hvis det bare var så enkelt. Så, sannsynligvis, bruker du allerede et verktøy for dokumentasjon redigering. Hvis ikke, bør du definitivt vurdere å gjøre det fordi dokumentasjon er så mye mer enn ren tekst: skjermbilder, ordninger, tabeller, bestilte lister og kanskje enda mer profesjonelle ting, som single-sourcing, tilgangsbegrensning, et blodoffer for guder som vil hjelpe deg med å få appversjonen din riktig når en ny kommer ut, og du må plutselig endre det ene nummeret på hver side (ah, her er å leve I XXI-tallet! I dokumentasjonsredigeringsverktøy som ClickHelp kan du bare bruke variabler til å lagre versjonsnummeret, slik at du ikke trenger å pixelhunt det gjennom hele dokumentasjonen din), etc.
Dokumentasjonsredigeringsverktøy kan hjelpe deg i mange aspekter av arbeidsprosessen, inkludert design. Forhåndskonfigurerte maler er nesten alltid en del av avtalen.
programvare for dokumentasjonsskriving har som regel flere maler som er utformet for ulike typer dokumentasjon. For eksempel, her er en mal FOR API-dokumenter med lyse og mørke blokker:
så, du vil ha noen alternativer å velge mellom.
selvfølgelig vil bruk av en klar mal spare deg for mye tid, men ikke glem at det fortsatt skal være relatert til virksomheten din. Her er en tilnærming til å vurdere – velg en klar mal som passer din bedrift stil mest og gjøre noen mindre reparasjoner.
Pros
- du får en klar design
- Design er laget av fagfolk
Ulemper
- Maler er ikke alltid gratis
- Klar design vil ikke alltid passe i form av bedriftens stil
- noen endringer og reparasjoner er fortsatt nødvendig ganske ofte
Innholdsfortegnelse
Gå Corporate
Denne tilnærmingen krever litt mer hodet skrape. Hvert selskap har noen grunnleggende designløsninger som brukes i deres produktdesign, på deres hjemmeside, i sine annonser, etc. Din stil er det som gjør produktet skiller seg ut, dette er hvordan folk vil huske din merkevare og finne det blant andre. Selv når brukerne kommer til å lese håndbøkene dine, bør de være klar over hvilket merke det er. For det første gir dette mer synlighet, en høyere sjanse til å bli anerkjent i fremtiden. For det andre er dette fortsatt en stor timesaver. For det tredje vil dette bare få deg til å se bra ut – brukerne vil legge merke til at folk i dette selskapet virkelig tar jobben sin seriøst, og ikke forlater den minste detalj ubemerket.
så, ja, bruk av bedriftens stil for brukerdokumentasjon er en svært tilrådelig tilnærming.
hvis det er en stilguide – dette er bare flott. Alle skrifttyper og farger er allerede bestemt. Men vær også klar til å endre et par farger og legge til noen ekstra til ordningen. Som noen rød-gul-oransje alarm – ish nyanser for advarsler, for eksempel. Videre i denne artikkelen vil vi gi deg noen retningslinjer for fargetilpasningsteknikker, slik at du vil være fullt utstyrt for å velge de riktige ekstra fargene basert på bedriftens stilguide.
Pros
- det vil spare deg for mye tid siden du ikke trenger å gjøre designet fra bunnen av
- i de fleste tilfeller er det en klar stilguide for hånden
Ulemper
- det vil mest sannsynlig være noen elementer som ikke dekkes av stilguiden din
- noen ekstra omarbeiding Vil Være Nødvendig
opprette fargevalg fra grunnen
dette er det – dette er hvor komplisert det blir. Opprette et fargevalg pa nytt. Det kan være ulike grunner til at du står overfor denne oppgaven, vi kommer ikke til å dvele på dette. I stedet skal vi tilby deg universelle trinn for å lage et fargevalg. De kan brukes til dokumentasjonsportaler, nettsteder, frittstående dokumenter, etc.:
- tenk på hva produktet ditt står for. Hver nisje har sine egne særegenheter, standarder og trender. Underholdning fargevalg bevege seg mot lysere, dristigere farger med flere aksenter mens bedriftens stil er mer kald, nøytral og ren.
- Velg primærfarger. Dette vil være grunnlaget for hele fargeskjemaet. Og husk at du bare trenger en / to primære farger per design. Se hvordan du finner matchende farger i neste del av denne artikkelen.
- Velg farger for aksenter. Sørg for at du har noen grunnleggende farger og lysere aksenter, slik at fargevalget ikke ser kjedelig, og alle viktige ting er vektlagt.
- Definer hvilke tilleggselementer du vil ha (tabeller, informasjonsbokser, advarselsbokser, etc.) og velg farger for dem også. Som regel er disse lysere, mørkere eller mer mettede versjoner av fargene du allerede har valgt for paletten din. Hvis du føler at ting kommer ut av kontroll med denne mengden fargetoner – bare gå med aksentfarger.
- Aaog det er gjort! Ta fargene dine, rist dem opp, ikke rør 🙂
Pros
- designet vil være helt unikt
- hele prosessen er under kontroll fra start til målstreken
Ulemper
- noen undersøkelser må utføres hvis du er ny på dette
- Å Utvikle et branding nytt design krever en vurdert mengde tid tildelt
Grunnleggende Om Fargeteori – Fargehjul
nå, til Den Mest Interessante delen – la oss lære å kombinere og matche farger. Dette kommer til å bli mye enklere enn du sikkert har forestilt deg.
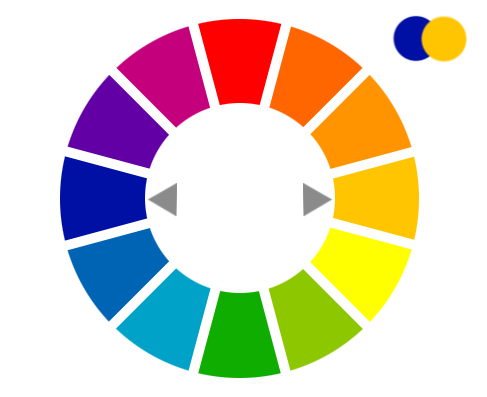
den magiske tingen som vil gjøre nesten all jobben for oss, kalles fargehjulet:

Og her er noen måter fargene kan kombinere ved hjelp av fargehjulet:
- de motsatte fargene kalles komplementære, noe som betyr at de passer godt sammen, men de skaper også en slående kontrast. Bruk dem i begrensede mengder for vekt.

Farger som ligger ved siden av hverandre kalles analoge. De lager vanligvis ganske harmoniske og rolige fargepaletter. Tenk på en komplementær farge for å gjøre fargevalget mer levende.
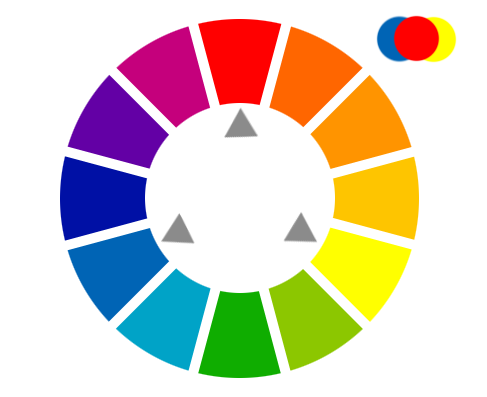
Tre farger jevnt fjernt fra hverandre omfatter triadiske fargevalg. Slike fargekombinasjoner er veldig levende og lyse. Prøv å bruke blekere fargetoner eller gjør en farge dominerende mens de to andre vil tjene som aksenter.

Gratis Fargevalg Ressurser
hvis du av en eller annen grunn ikke føler deg trygg på fargeskjemaene dine etter å ha prøvd de ovennevnte triksene med fargehjulet-heldigvis har Vi Internett på våre hender. Og det er fullt av gode ressurser for fargeskjemaopprettelse. Nedenfor finner du en rask oversikt over tre flotte elektroniske ressurser for fargepalettopprettelse:

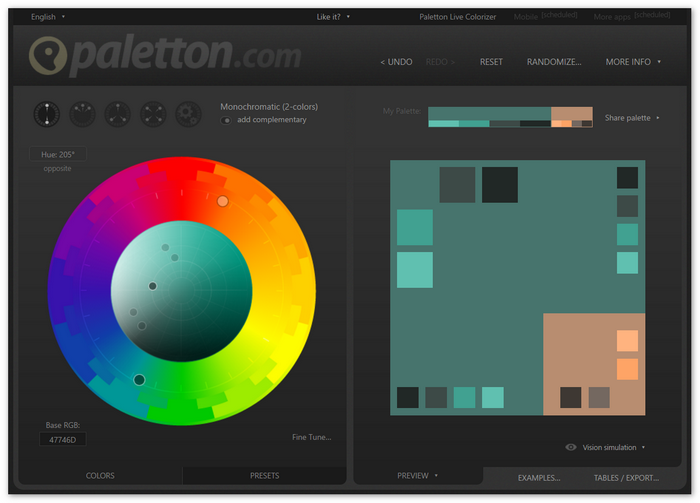
paletton.com
denne fantastiske ressursen gir deg et interaktivt fargehjul å leke med. Du kan bruke teknikkene vi har nevnt i forrige avsnitt eller prøve noe nytt, som for eksempel en tetrad-kombinasjon av fire farger. Dette nettstedet kan til og med lage en rask eksempelside for fargeskjemaet ditt.

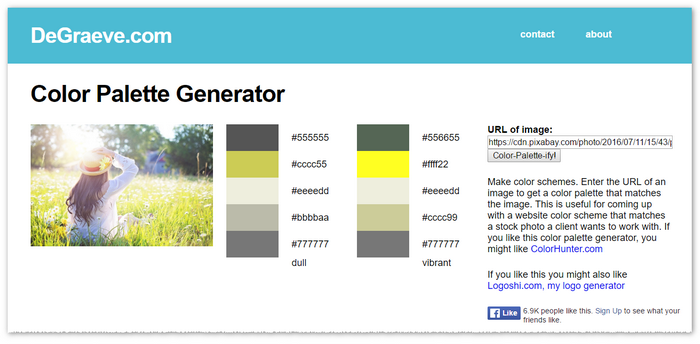
www.degraeve.com
dette nettstedet tilbyr en særegen samling av generatorer, fargepaletten generator er en av dem.
du laster bare opp et bilde fargekombinasjonen som du finner visuelt tiltalende, og appen bryter den ned i separate farger, slik at du får et klart fargevalg som en utgang.

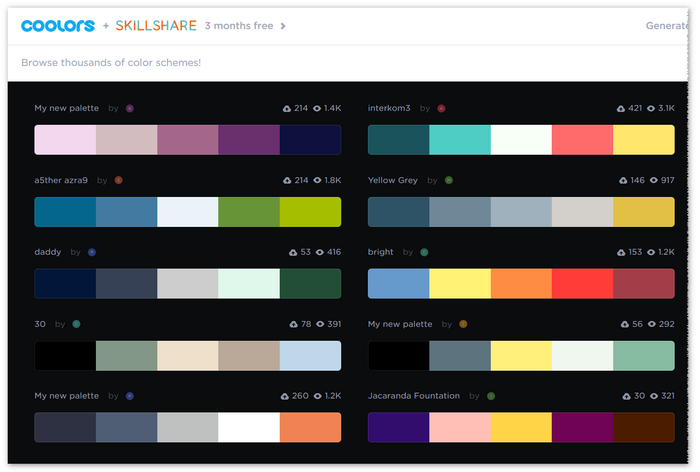
coolors.co
dette nettstedet kan generere tilfeldige fargevalg som du kan finetune senere. Det lagrer også et imponerende antall klare fargepaletter fra andre brukere. Føl deg fri til å filtrere dem for å se på de beste tilbudene.
i denne artikkelen ble du kjent med tre baner du kan følge for å lage en egen dokumentasjonsdesign: bruk en klar mal, lage design basert på bedriftens stil, eller gjør alt fra grunnen av. Uansett hvilken vei du tar, husk fargetrykkene du har lært i denne artikkelen, kan de vise seg å være svært nyttige.
det er faktisk et råd til deg – se deg rundt. Hele vårt univers er her for å inspirere deg, bare se nærmere.
denne artikkelen ble skrevet basert på vår egen tekniske skriveopplevelse. Hvis Du trenger å lage online dokumentasjon, kan Du også like ClickHelp – det beste online dokumentasjonsverktøyet for webutviklere.