ドキュメントのデザインを発明することに苦労しないようにしたいのですが、それを避けることはありません。 あなたのドキュメントは、あなたのユーザーにあなたを表すものなので、それはより良いまともに見えます。
この特定のタスクを実行するには、必ずしもデザイナーが必要ではありません。 この記事では、配色を作成するためのいくつかのアプローチを紹介します。
テンプレートを使う
単にユーザーマニュアルをメモ帳に書くだけではありません。 それだけであれば、それは簡単でした。 だから、おそらく、あなたはすでに文書作成のためのツールを使用しています。 そうでない場合は、ドキュメントはプレーンテキスト以上のものであるため、最も間違いなくそうすることを検討する必要があります。スクリーンショット、スキーム、テーブル、順序付けられたリスト、およびシングルソーシング、アクセス制限、新しいバージョンが出たときにアプリのバージョンを正しく取得するのに役立つ神のための血の犠牲など、さらに専門的なものです。 ClickHelpのようなドキュメントオーサリングツールでは、変数を使用してバージョン番号を格納するだけで、ドキュメント全体でpixelhuntする必要はありません)など。
ドキュメントオーサリングツールは、作業プロセスの多くの面であなたを助けることができます,デザインが含まれています. 事前に設定されたテンプレートは、ほとんどの場合、取引の一部です。
原則として、文書作成のためのソフトウェアは、異なる種類の文書用に設計されたいくつかのテンプレートを備えています。 たとえば、lightブロックとdarkブロックを持つAPIドキュメントのテンプレートを次に示します:
だから、あなたはから選択するいくつかのオプションがあります。
もちろん、準備ができたテンプレートを使用すると、多くの時間を節約できますが、それはまだあなたのビジネスに関連する必要があることを忘れな ここに考慮するべきアプローチはある–あなたの会社様式に最も一致させ、ある小修理をする準備ができた型板を選んで下さい。
長所
- あなたは準備ができてデザインを取得
- デザインは専門家によって作成されています
短所
- テンプレートは常に無料ではありません
- 準備ができているデザインは、常にあなたの企業のスタイルの面で合うとは限りません
- いくつかの変更と修正はまだかなり頻繁に必要です
目次
Go Corporate
このアプローチにはもう少し頭の傷が必要です。 各会社にプロダクト設計で、ads、等で彼らのウェブサイトで、使用されるある基本的な設計解決がある。 あなたのスタイルは、あなたの製品を際立たせるものです、これは人々があなたのブランドを覚えて、他の人の間でそれを見つける方法です。 ユーザーがあなたのマニュアルを読みに来ても、彼らはそれが何であるかのブランドを認識する必要があります。 第一に、これはより多くの可視性を与え、将来的に認識される可能性が高くなります。 第二に、これはまだ巨大な時間の節約です。 第三に、これは単にあなたがよく見えるようになります–ユーザーは、この会社の人々が本当に真剣に仕事をしており、細部を気付かないままにしていないこ
だから、はい、ユーザー文書のためにあなたの企業スタイルを使用することは非常にお勧めのアプローチです。
スタイルガイドがあれば–これはちょうど素晴らしいです。 すべてのフォントと色はすでに決定されています。 しかし、また、色のカップルを変更し、スキームにいくつかの余分なものを追加する準備ができています。 例えば、警告のためのいくつかの赤-黄-オレンジ色のアラームっぽい色合いのように。 さらに、この記事では、カラーマッチング技術に関するいくつかのガイドラインを提供するので、企業のスタイルガイドに基づいて適切な追加色を選
長所
- デザインを最初から行う必要がないので、多くの時間を節約できます
- ほとんどの場合、準備ができたスタイルガイドが手元にあります
短所
- スタイルガイドでカバーされていない要素がある可能性が最も高いです
- いくつかの追加の再加工が必要になります
>
最初からカラースキームを作成する
これはそれです–これはそれがどのように複雑になります。 新たに配色を作成します。 あなたがこの仕事に直面しているさまざまな理由があるかもしれませんが、私たちはこれにこだわるつもりはありません。 代わりに、配色を作成するための普遍的な手順を提供します。 ドキュメントポータル、webサイト、スタンドアロンドキュメントなどに使用できます。:
- あなたの製品が何を意味するのか考えてみてください。 各ニッチには独自の特殊性、基準、傾向があります。 催し物の色彩の配合はより多くのアクセントのより明るく、より大胆な色の方に団体様式がより冷たく、中立明白である間、引力を付ける。
- 原色を選択します。 これは配色全体の基盤になります。 そして、デザインごとに1つ/2つの原色のみが必要であることを忘れないでください。 この記事の次のセクションで、一致する色を見つける方法を参照してください。
- アクセントの色を選択します。 いくつかの基本的な色と明るいアクセントがあることを確認して、あなたの配色が鈍く見えないようにし、すべての重要なことが強調されます。
- あなたが持っている追加の要素(テーブル、情報ボックス、警告ボックスなど)を定義します。)そして、同様に、それらのための色を選びます。 原則として、これらはあなたのパレットのために既に選んだ色のより明るく、より暗いまたはより飽和させた版である。 あなたは物事が色相のこの量で制御不能になっているように感じている場合–ちょうどあなたのアクセントの色で行きます。
- あなたの色を取る、それらを振る、かき混ぜないでください🙂
長所
- デザインは本当にユニークになります
- 全体のプロセスは、最初からフィニッシュラインまで制御されています
短所
- あなたがこの
カラー理論の基礎–カラーホイール
さて、最も興味深い部分に–色を組み合わせて一致させる方法を学びましょう。 これはあなたがおそらく想像したよりもはるかに簡単になるでしょう。
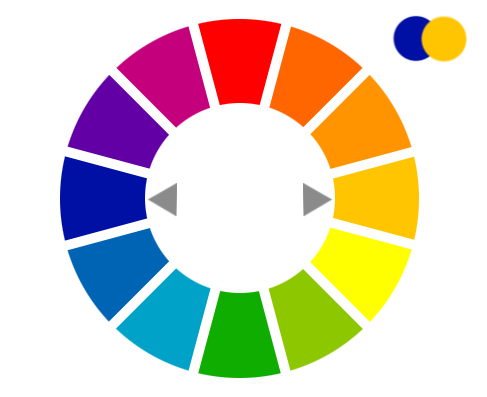
私たちのためにほとんどすべての仕事をする魔法のことは、カラーホイールと呼ばれています:

そして、ここに色が色の車輪の助けによって結合できるある方法はある:
- 反対の色は、彼らがよく一緒に収まることを補完的な意味と呼ばれていますが、彼らはまた、印象的なコントラストを作成します。 重点のために限られた量でそれらを使用してください。

隣同士にある色は類似と呼ばれます。 彼らは通常、むしろ調和のとれた穏やかなカラーパレットを作成します。 補色についてあなたの色彩の配合をより活気に満ちたようにするために考えなさい。
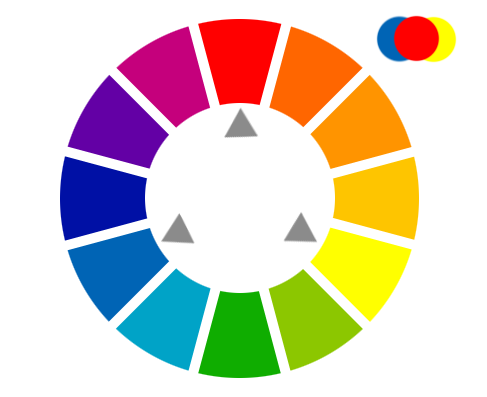
互いに均等に離れた三つの色は、三項配色を構成する。 そのような色の組み合わせは非常に鮮やかで明るい。 淡い色合いを使用してみてくださいまたは他の二つがアクセントとして機能しながら、一つの色を支配的にします。

Free Color Scheme Resources
何らかの理由で、カラーホイールで上記のトリックを試した後でも、あなたのカラースキームに自信がない場合-幸いにも、私たちはインターネットを手にしています。 そして、それは色彩の配合の作成のための大きい資源の完全である。 以下では、カラーパレット作成のための3つの優れたオンラインリソースの概要を説明します:

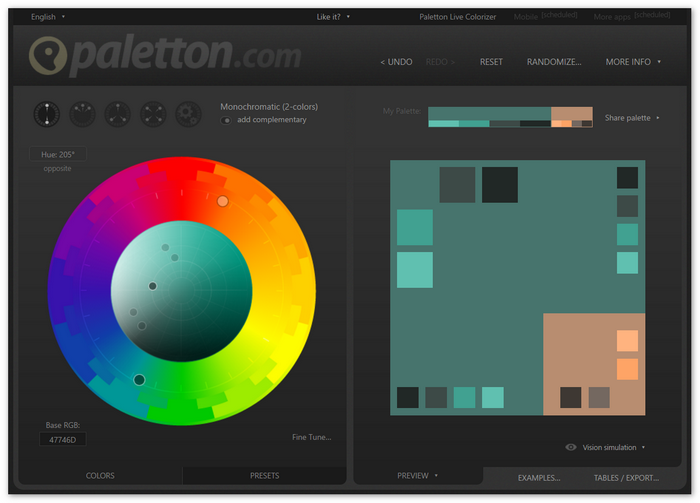
paletton.com
この素晴らしいリソースは、あなたと遊ぶためのインタラクティブなカラーホイールを提供します。 あなたは、我々は前のセクションで言及した技術を使用するか、例えば、四色の四分の一の組み合わせのように、何か新しいことを試すことができます。 このウェブサイトはあなたの色彩の配合のための速い例のページを作成できる。

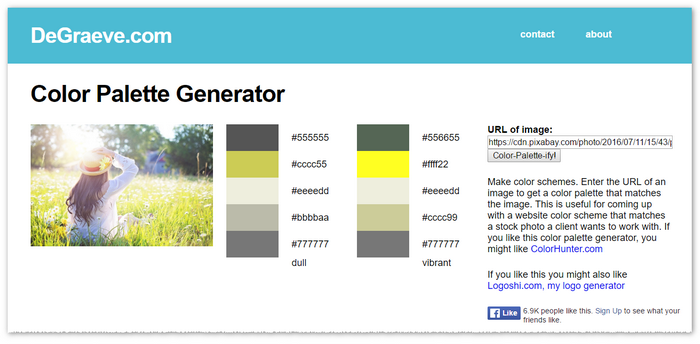
このウェブサイトは、発電機の独特のコレクションを提供しています,カラーパレットジェネレータは、そのうちの一つです.
視覚的に魅力的な色の組み合わせの画像をアップロードするだけで、アプリはそれを別々の色に分解するので、出力として準備ができた配色を取得しま

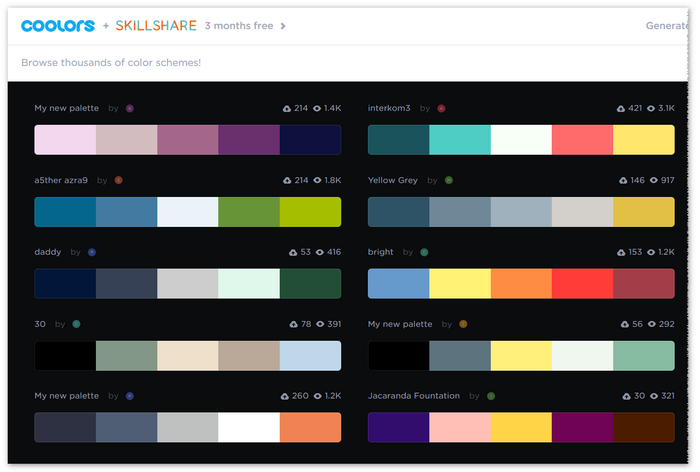
coolors.co
このウェブサイトは、後で微調整できるランダムな配色を生成することができます。 また、それは他のユーザーからの準備ができてカラーパレットの印象的な数を格納します。 最高のオファーを見て、それらをフィルタリングすること自由に感じます。
この記事では、あなた自身のドキュメントデザインを作成するために従うことができる三つのパスに精通していました。 あなたが取るどのようなパスは、心の中であなたがこの記事で学んだ色のトリックを保つ、彼らは非常に有用になることができます。
実際には、あなたのためのアドバイスのもう一つの部分があります–周りを見てください。 私たちの宇宙全体があなたを刺激するためにここにあります。
この記事は、私たち自身の技術的な執筆経験に基づいて書かれました。 オンラインドキュメントを作成する必要がある場合は、ClickHelp–web開発者のための最高のオンラインドキュメントツール。